網站建設中網頁設計是為了更有效的方式向用戶輸出信息,這個目的是不變的。而通過文字排版方式、色彩運用等各種設計元素去實現這一目的。今天斑驢互聯設計師就給大家說說網站建設中網頁設計,如何通過超大字體的元素來起到先聲奪人吸引眼球,讓人留下深刻印象。
標題最重要
在SEO領域,通常大家會說“標題即王道”,即使延展到其他的領域,絕大多數時候也都是對的。至少,在涉及到頁面的設計的時候,這句話是非常對的。訪客打開網站的時候首先映入眼簾的通常會是標題,標題文本是否足夠吸引人,能否抓住他們的注意力,將決定他們是停留還是離開。你可以試著使用超大的字體來展示標題,不過也千萬不要讓它大得太過分,以至于壓倒了整體的設計。

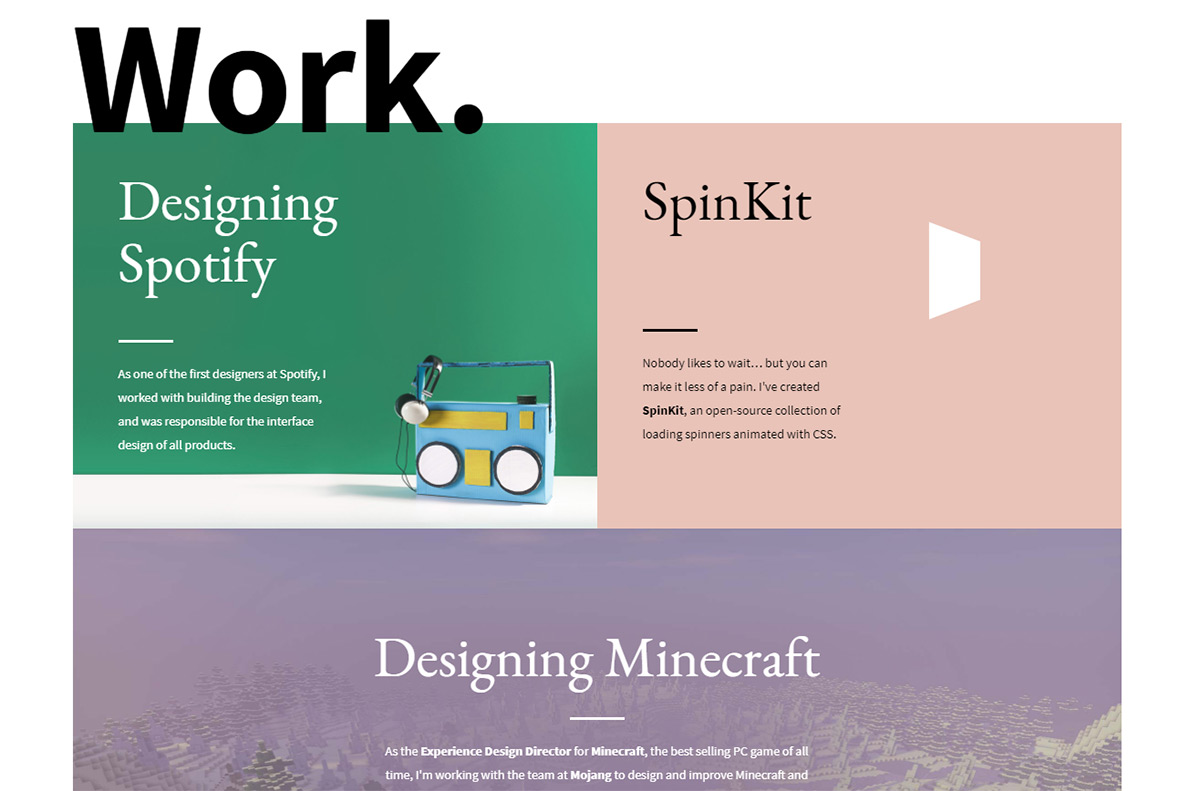
看看 Mike Dekker 的這個網站,你就明白了我的意思。這個網站的標題采用了超大的字體,這有助于凸顯主要的信息和內容,以及網站的一些細節(jié)。在首頁剛剛加載出來的時候開始,你就會因為這些內容而很快了解 Mike,決定是否要深入了解他的作品。當然,想要達到這樣的效果,設計師本身是需要比較扎實的文案功底的,好的文案會讓內容和信息的呈現自然而順暢。

而 Tobias Ahlin 的作品集網站則采用了另外一種策略。Tobias 采用了各種不同的標題來分割布局,構建網格結構。這樣的設計可以同時展示多個作品,同時使用大標題來標識不同的設計作品,最大程度地吸引用戶的注意力,同時直接將多個作品推到用戶面前,供他們選擇。我無法確切地告知你如何構建你的頁面標題,因為每種組合都需要靈活處理。但是如何你想使用超大字體來呈現,請務必確保文本標題足夠吸引人,無論是內容還是樣式。
用問候和介紹開頭
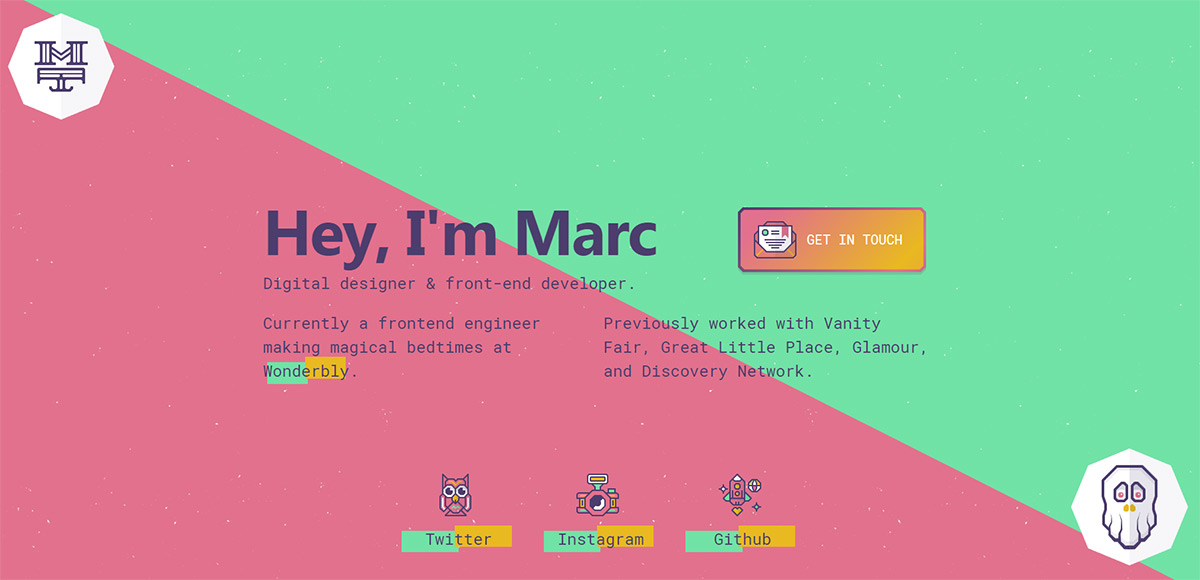
給網站設計文案這件事情本身就很有趣,因為你可以做許多截然不同有趣的文案設計。你可以今天為一家設計機構設計沉悶正式的文案,明天為某個個人網站設計跳脫風騷的標題。就像 Marc Thomas 的作品集網站設計,在標題中采用了“問候”式的文案,這種設計創(chuàng)造了一種同觀眾互動和對話的感覺。

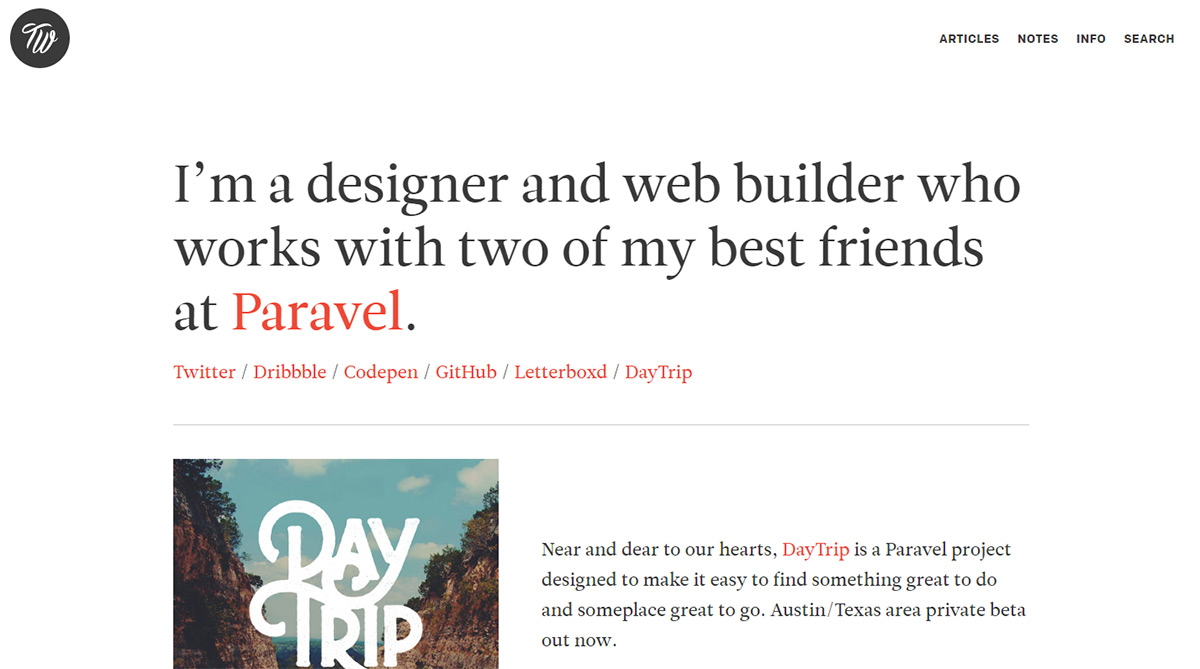
如果你能夠拿捏好語氣和氛圍,采用這樣的超大文本標題就沒有問題了。它不僅能夠很快吸引訪客的注意力,而且常常能夠引導用戶將內容讀完。在Trent Walton 的網站當中,他采用了類似的設計,不過他沒有直接問候,而是采用了親切的語氣,來介紹他的主要工作內容。

如果對于設計師本身的背景不夠了解,而直接看作品,有的時候還是挺讓人撓頭的,而通過標題和說明提供基礎的介紹,常常能夠讓瀏覽過程中的困惑得到消解。將問候和自我介紹作為設計師作品集網站的開頭,會讓訪客覺得非常舒服,你可以將兩點結合起來使用。不過通常,最好是讓標題或者問候更突出一點,會顯得更加友好、富有親和力。Patrick David 的網站就顯得非常大氣,超大的文本字體幾何特征突出,字體成為了整個構圖中不可或缺的部分。

讓文本成為焦點
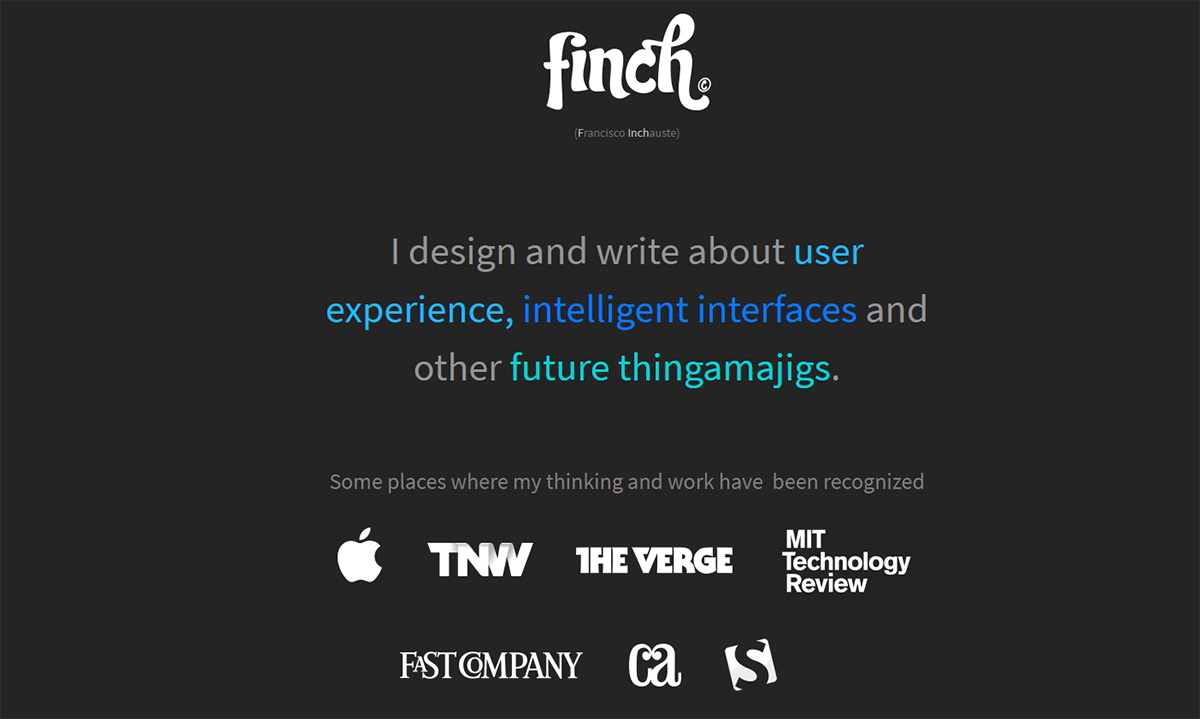
如果你希望超大的文本字體更加吸引人一點,不妨使用鮮艷的色彩,結合圖形,甚至可以在文案上加入“Hey,快看我”這樣的字樣。Finch 的網站就是因為其中 Francisco Inchauste 的炫酷設計而被人所熟知。打開頁面之后,你會迅速注意到頁面文本上多變的色彩,更不用說頂端正中間的Finch LOGO了。色彩和尺寸對比讓頁面中的諸多元素變得顯著而引人矚目。文本大小對比是創(chuàng)建對比的有效手法,而其他的對比同樣可以不同程度達到類似的效果,設計師和前端可以通過CSS屬性來輕松控制這些對比。而在 Werkstatt 這個網站當中,設計師將超大的文本字體和動畫結合到一起,達到了引人矚目的效果。

如果字體排版對于你的作品集網站至關重要,那么你可以試著將它們拆散,仔細地嘗試不同的方案。
使用更大的CTA元素
必須承認,并非每個作品集網站都需要CTA 按鈕,但是同時也得承認,CTA 按鈕在推動用戶交互上,有著顯著的效果,并且很容易添加。但是如果你不需要很多用戶進行操作,那么CTA按鈕是否仍然值得呢?當然值得。如果你正在尋求工作,需要訪客與你聯系溝通,CTA 按鈕可以幫你達成目標,它可以成為溝通的交互入口。Rareview 這個網站就使用了大量明顯而清晰的按鈕來鏈接到不同的內容,你會在首頁上看到大量鏈接到不同案例的按鈕,通過點擊即可直達。

這季絕大多數的按鈕都采用了目前所流行的幽靈按鈕,如果你想使用簡約的布局,那么幽靈按鈕確實是首選。當然,Jib 這個網站所使用的紅色 CTA 按鈕也非常不錯。

它們在整個頁面中都顯得非常的醒目,當你決定了解更多的時候,會很輕松地找到需要點擊的按鈕。
我覺得,Jib 這個網站可以將按鈕的色彩改成其他的顏色,以達成其他的功能,比如增加潛在用戶。當前網站中紅色的按鈕真的太過顯著,融入度比較低。而用戶通常會被鮮艷明亮的色彩所吸引,如果更換其他的色彩,能達成類似的效果。將超大的按鈕和顯著的色彩結合起來,確實能夠提高參與度。
嘗試使用現有的經驗和方法,來提升作品集的效果吧。
標簽: 南昌網站建設公司/南昌做網站的公司/南昌微信小程序/南昌APP開發(fā)/—斑驢互聯